
もうこの初期画面に到達することは出来るようになったと思う。

自身のサイトを覗いてみるとこんな感じ。
まだまだ、白紙に近い。
Contents
テーマ「jin」を導入しよう!
「JIN」を購入する
上記のリンクから、JINの公式ホームページに飛べる!!
ここから、テーマを購入する訳だけど、ネットショッピングが出来る人なら問題なく購入出来ると思う。

このように、どこでも良いので分かりやすいフォルダに「jin.zip」と「jin-child.zip」とダウンロードするところまで進む。
「jin.zip」が本体「jin-child.zip」が子テーマとなる。
子テーマは、本体に影響を及ぼさないために用意されたツールで、使い分けはこうだ。
- CSSなどの編集をしない人は「本体で運用する」
- CSSなどの編集をする場合、本体はアップデートで、改変が元に戻るのでそれを避けるために子テーマで運用する」
- CSS編集などはしないけど、後に初期化したいときやCSSを覚えた時にそのまま使えるので、「子テーマで運用」していても良い。
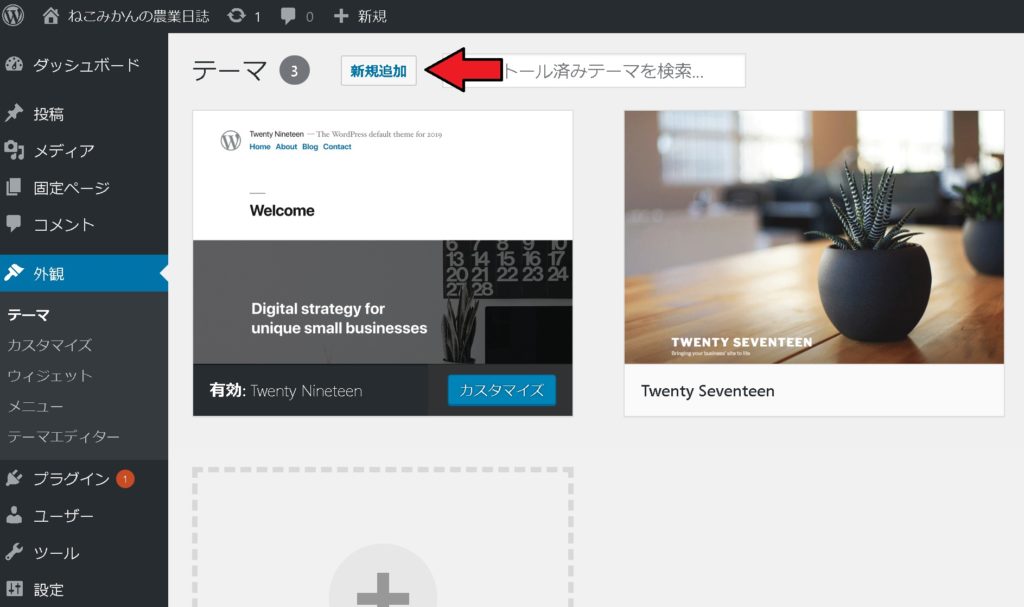
「JIN」をワードプレスに反映させる!




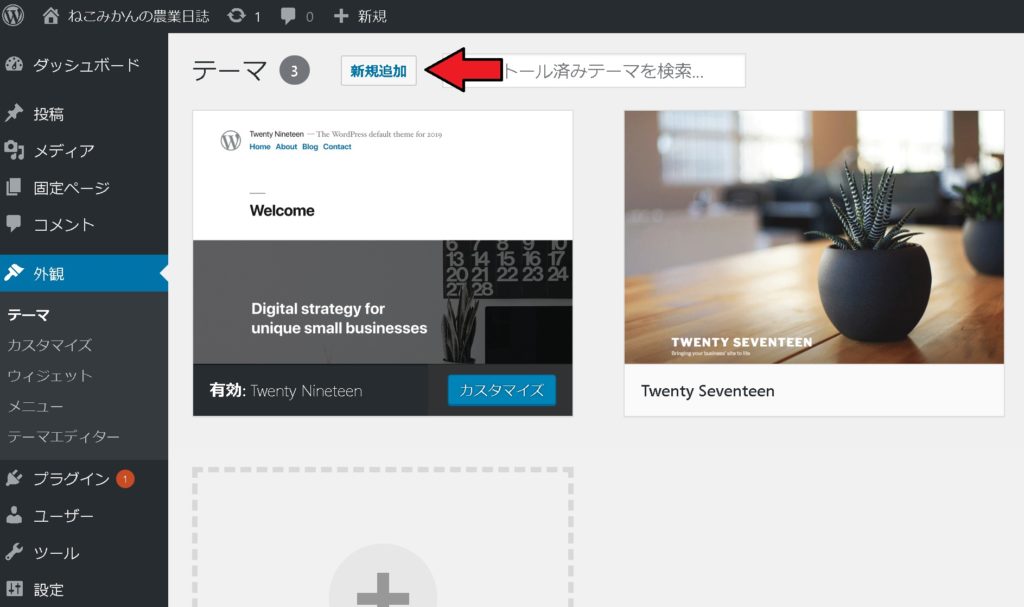
- テーマの追加
- テーマのアップロード
- 先程のフォルダから「jin.zip」を選びインストール
- 有効化
- 子テーマを使用する場合は続けて「jin-child.zip」もインストール
- 子テーマを有効化
そして、実装された自身のサイトを見てみよう。


この段階では、まだまだ無人の荒野に変わりはない。
そこで、まずは、構築されるイメージを知るために
その時に、サイトのイメージを知るだけだから、中身は空白でも良いが
アイキャッチとカテゴリーだけはちゃんと設定する。
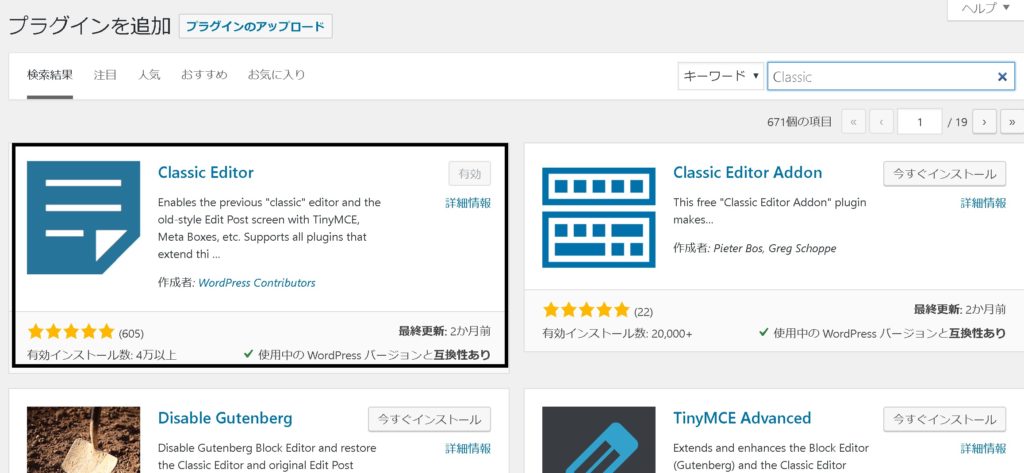
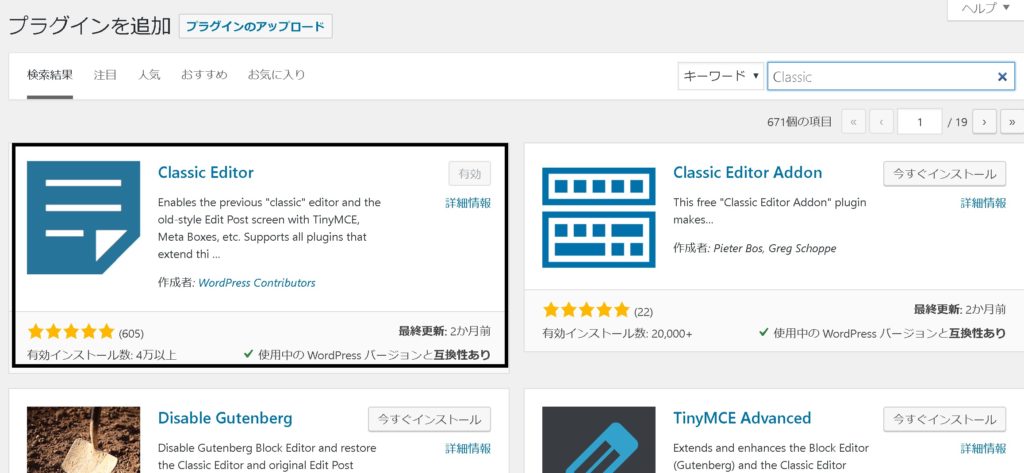
Classic Editor の導入
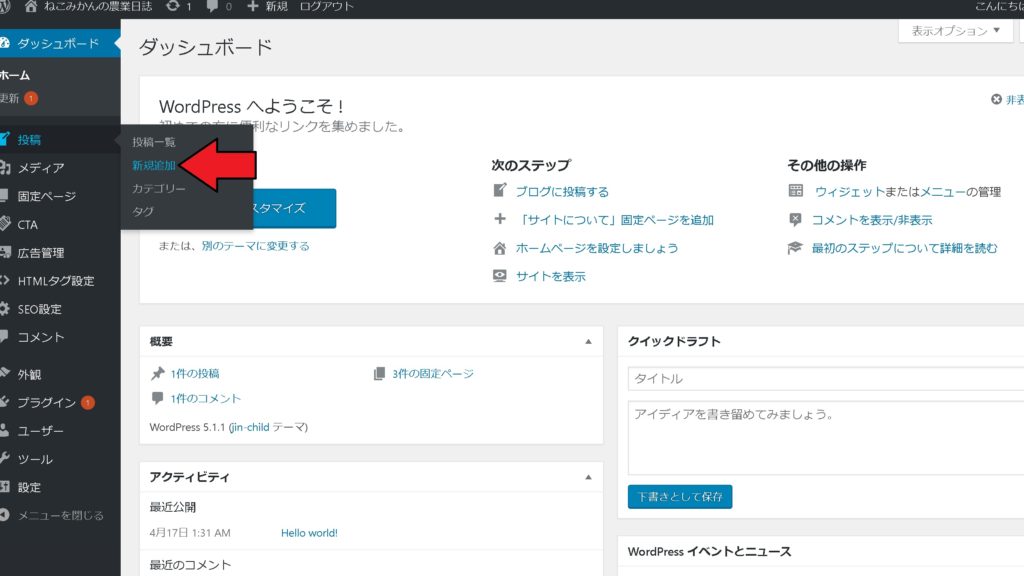
- プラグイン→新規追加と進む
- キーワードに「Classic」と打ち込む
- インストール後、「有効化」するだけ、他のプラグインのように初期設定は必要ない


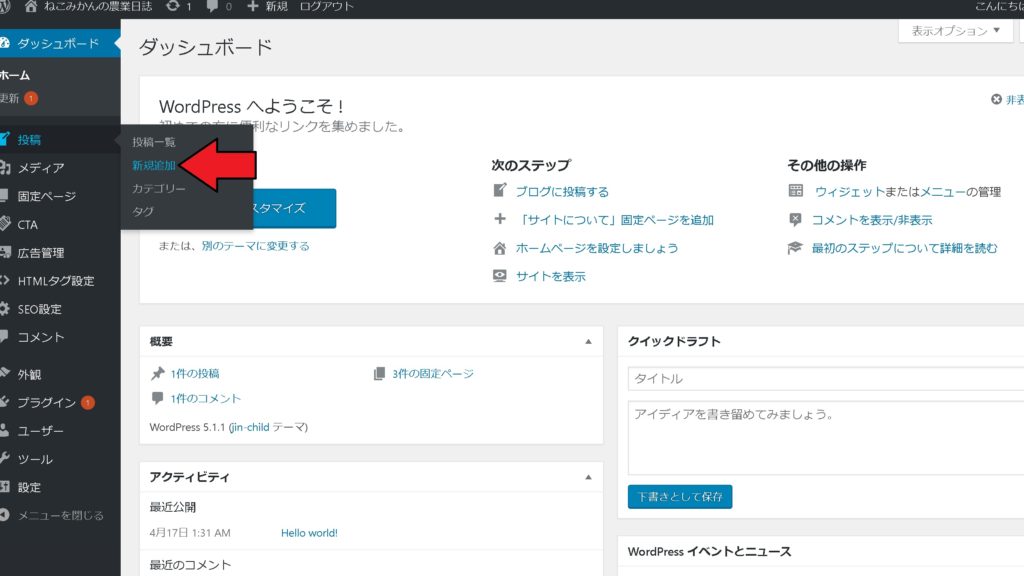
記事の新規追加


内容などはなんでも良い!!
カテゴリーの設定もした後に
アイキャッチの設定をする
特に初心者がやりがちなミスにアイキャッチ画像のサイズを揃えずに、ブログを構築していくこと。
見た目が悪いし、画像が伸びたりもするので、後から修正は面倒なので最初からちゃんと揃えていく。
画像編集は、色々あるが、無料で使えるし、画像編集のほとんど事がプロ並みに美しく出来る、Canva(キャンバ)一択で良いと思う。
一気に仕上げるデモサイトを導入


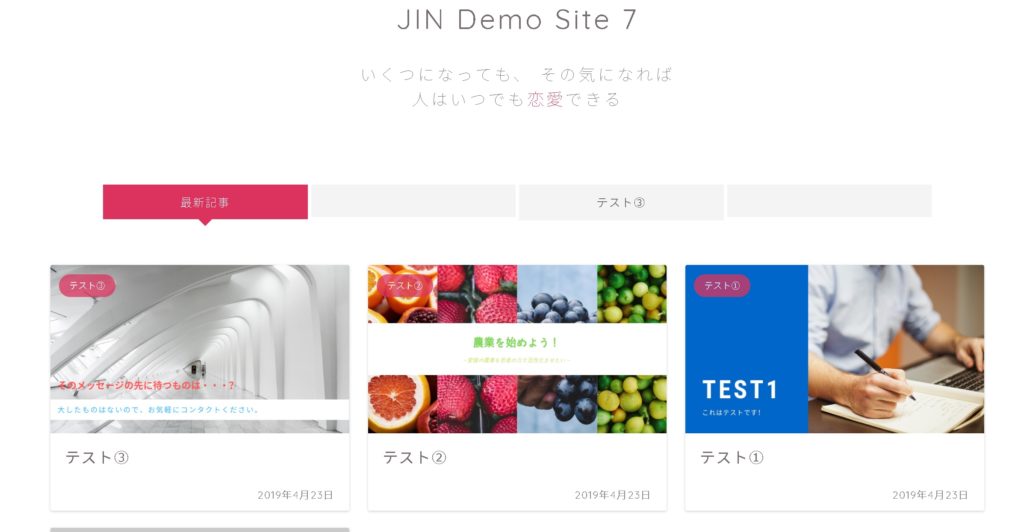
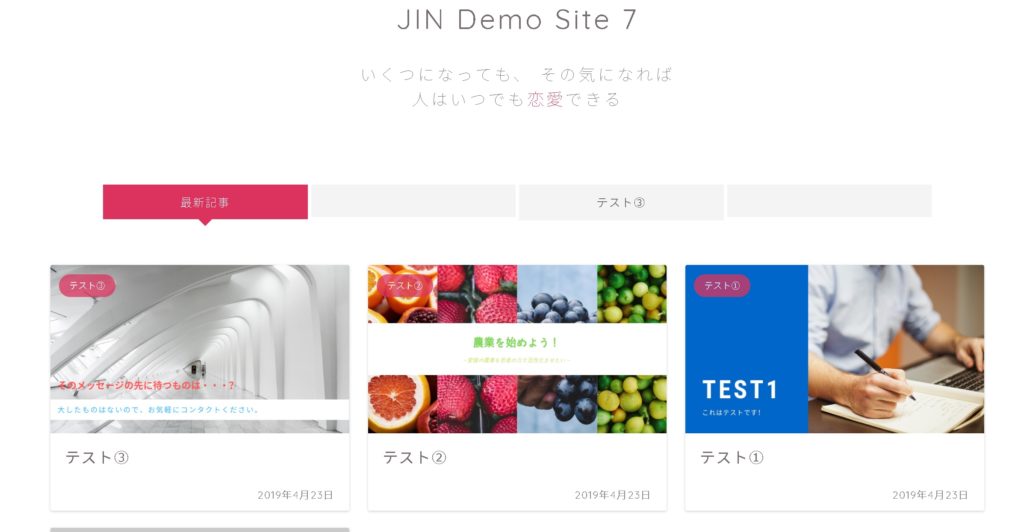
このように、今までの記事が反映されるイメージが分かる。
そこで、JINのデモ一覧から、好きなスタイルを選ぶ。
- トップページに画像を載せたいか
- トップページにサイドバーを付けるか
- 色合い
などから、好みの物を選ぶ。
JINの着せ替え方法公式マニュアル新たなプラグインの導入などもあるので、公式マニュアルを参照に導入する。
一応ここに、「寝ログ」さんの詳しい導入方法リンクをつけておく。
当サイトでも簡単に導入後の事を説明しておくと
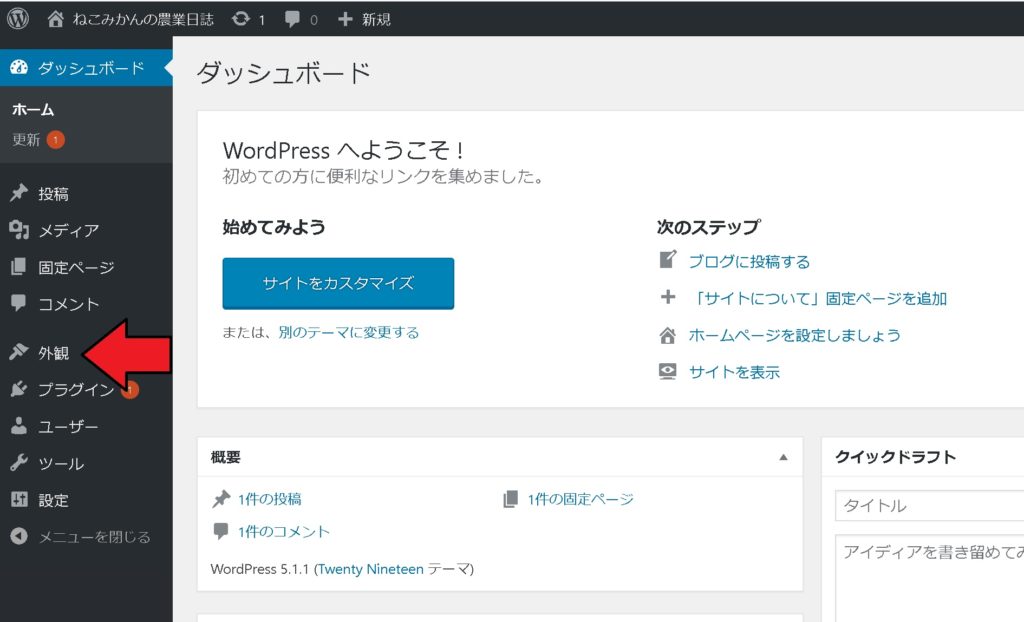
- 外観→カスタマイズに進む
- エクスポート/インポートに進む
- 先程ダウンロードした、Datファイルをインストール


すると、このように、反映されていることが分かる。


これで、だいぶ枠組みが出来てきましたね!
今後は、JIN MANUAL 公式を見比べながら、順番に自身のサイトを構築していけば良いです。
私が、JINでサイトを作るのは3つ目になりますが、その過程で素人が躓いた点だけど、記述して、ホームページを作ろうシリーズは完結しますね。
~続く~
無料で使える便利ツールはこちら
キャラクターやワンポイントイラストはこちら!


写真素材ダウンロードはこちら


背景に使えるイラストお探しの場合はこちら


画像加工ツールはこちら


総合便利ツール