Contents
ワードプレスのダッシュボードにアクセスする!!
前回の記事で、ワードプレスを使用する準備は出来た。
ワードプレス導入の準備が完了しても、独自ドメインが反映されるまで時間がかかるが、早ければ30分以内に完了する。
自身が選んだサーバーにアクセスし、自身のワードプレスのダッシュボードにアクセスします。
すると、きちんどとドメインが反映され
ユーザー名
パスワード
前回の記事で、控えておきましょうと指定したものを入力します。


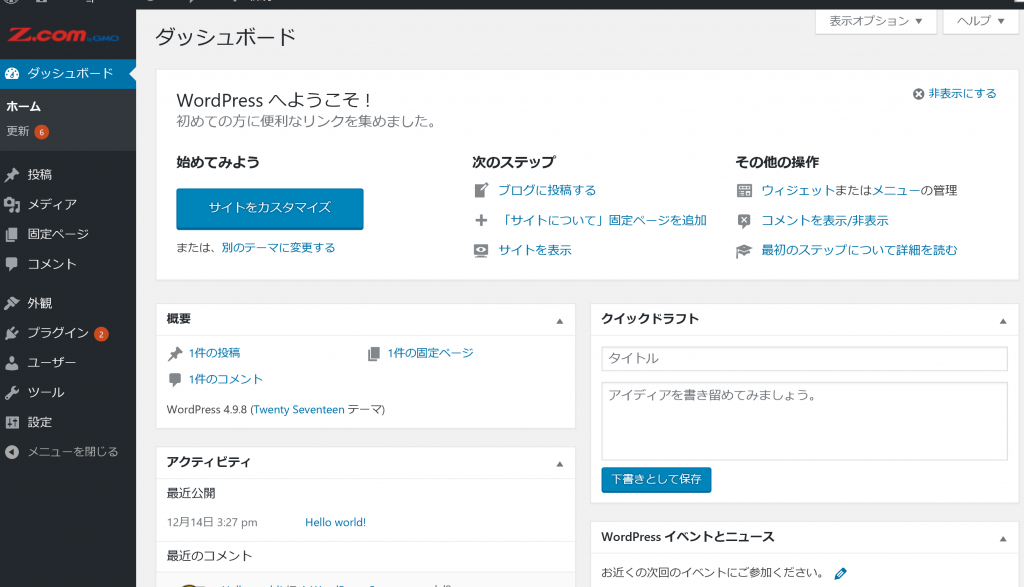
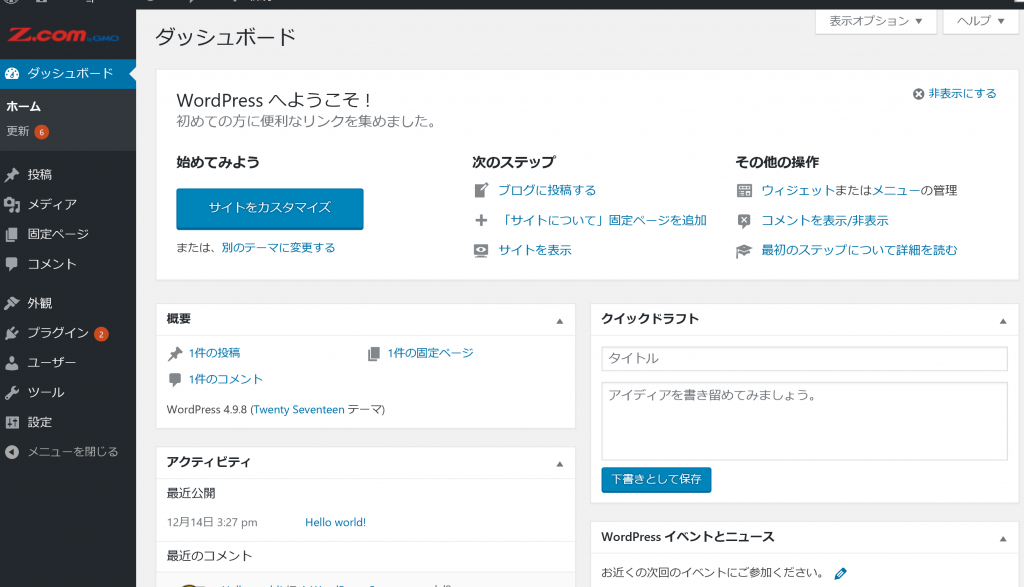
すると、ワードプレスでは見慣れることとなる画面になります。
ここをブックマークしておくと、次回からとても便利です!!
この状態で、記事を書くことも出来るし、ワードプレスの導入は完成したことになります。
このまま、とりあえず記事を書いてみても良いです。
でも、この状態はいわゆるバニラな状態であまりにも味気ないですね。
基本的には、自身の作りたいイメージに合わせて、カスタマイズしていきます。
ここからはあまりに複雑なので、分からない事があればその都度ググりながら調べていくのが良いです。
ワードプレス、初期状態のメニュー
まずは、初期状態で左側にあるメニューについて解説しておきましょう。
Z.com by GMO
これは、Z.comでワードプレスをインストールしたときのみついてくるメニューで、Z.comに用事があるときはここからリンクします。
とはいえ、基本的にはワードプレスの機能としては必要でない要素なので、今のところは用事はないです。
ダッシュボード
カーソルを合わせるとさらに
ホーム
更新と出てきます。
ホーム
これが、現在開いている画面のことなので、ここに戻りたい時に選択します。
更新
プラグイン(中に入っているソフト)などを更新するものだが、別に都度更新しなくても良いです。
投稿
投稿一覧
自身で書いた記事の一覧を表示することが出来ます。
新規追加
新しく記事を書くときはこちら
カテゴリー
カテゴリーとは、記事にカテゴリーを設定することによって、読者に分かりやすくする事も出来るし、これを正確に設定していくことで、目次にも出来ます。
タグ
こんな項目がこんなところに有ったことに今気付いたのだが、タグの設定をすることが出来ます。
メディア
ライブラリー
自身でアップロードした画像を見ることが出来ます。
新規追加
サイト内で使う画像をアップロード出来ます。
固定ページ
固定ページとは、記事とは違い、トップページとしての設定や目次ページとして設定します。
固定ページ一覧
固定ページを見ることが出来ます。
新規追加
固定ページを新規追加出来ます。
コメント
記事に書き込まれたコメントを確認出来ます。
外観
ここは重要な項目が多く配置されている。サイトの基本的な構成を決めるところです。
テーマ
自身のサイトの核となる部分。これで設定したテーマによって、どのようなページになるかが決まります。
カスタマイズ
設定したテーマに沿って、細かいホームページの設定をしていきます。
ヴィジェット
ホームページ上に埋め込む、アプリやツール。記事の横や、下の部分に表示されるものの設定です。
メニュー
ここでいうメニューというのは、サイト上で表示できる機能の一覧で
例1(個人のブログ) 「ホーム」「ブログ」「プロフィール」「目次」
例2(企業のホームページ)「ホーム」「ニュース」「会社概要」「お問い合わせ」
のような感じです。
ヘッダー
サイトの上部(頭)に表示される部分。ホームページの場合はこれが大きく一画面に表示されるような構成が多です。
ブログの場合はヘッダーは小さく、トップページには記事一覧などが並びます。
テーマの編集
テーマのプログラムを編集するもので、基本的に触ることはない。また、仮にここで編集しても、テーマがアップデートされると元に戻ります。
プラグイン
テーマが、サイトの基本的な構成や、外観を決めるものだとしたら、プラグインというのは、記事を書くためのツールであったり、お問い合わせフォームを追加したり、SEOに有利な設定をしたりする、カスタムパーツのようなものです。
インストール済プラグイン
初期状態ですでに数個インストールされているが、プラグインが多いと、サイトが重たくなるので、有効化しなくて良い。テーマや、人によって、推奨プラグインがあります。
新規追加
新しいプラグインを追加します。
プラグイン編集
これも、プラグインのプログラムを触る場所なので初心者が触ることはないです。
ユーザー
サイトを管理する人を増やしたり、自身のプロフィールを入力出来ます。
ツール
初めてサイトを構築した人には現段階では必要ない項目です。
設定
選択するテーマによって、設定項目が変わるので、テーマを決定してから触ると良いです。
必要に応じて後日情報を追加します。
では、自身のサイトを構築しよう
という事で、外観→テーマ と進みます。


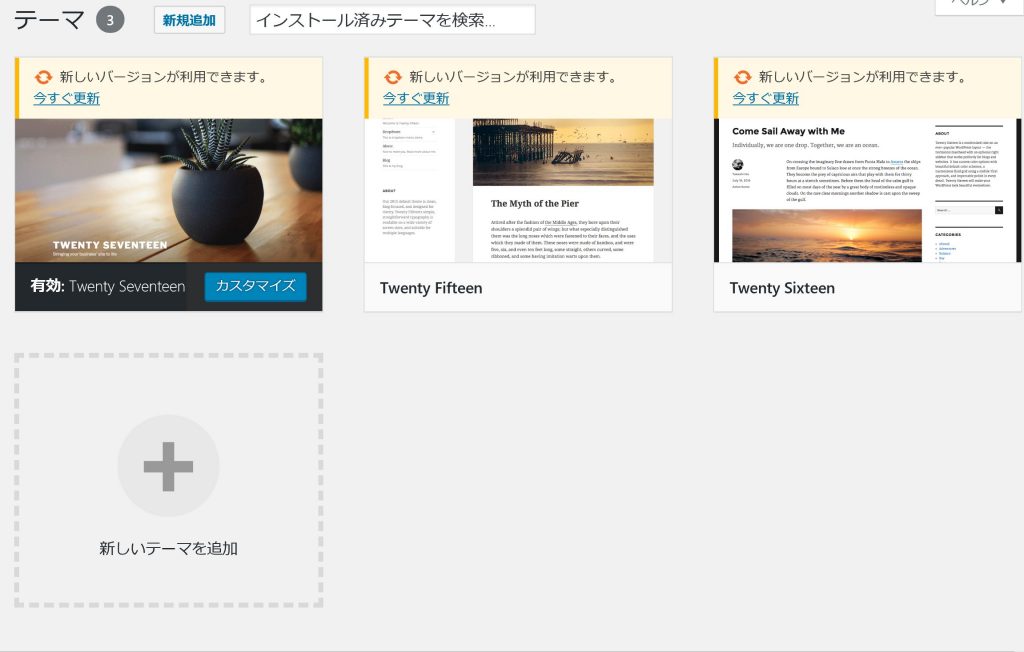
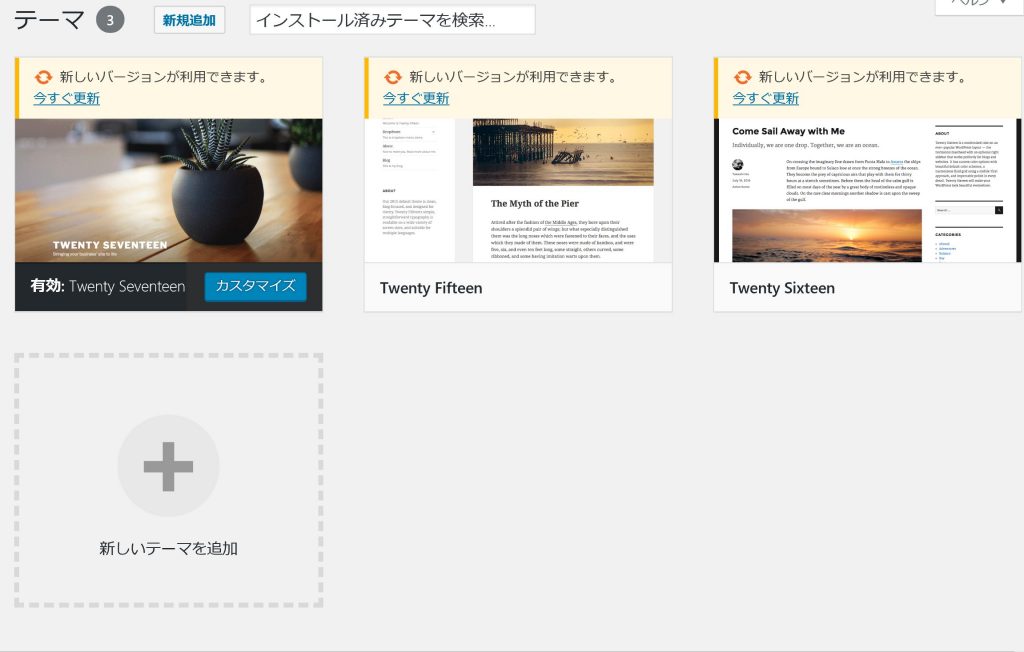
すると、このような画面が出てきます
デフォルトのテーマ
ワードプレスがデフォルトで用意しているテーマで
2015年版 2016年版 2017年版
となります。
とりあえず、このまま使ってみても良い。ブログを作るならば、何枚か実際に記事を書いてみても良いです。
実際に、上記の項目を順番に操作してみて、どのように反映されるか楽しんで見るのも面白いし、デフォルトのテーマも綺麗。
ちなみに、私は初めてワードプレスを構築したときはしばらくはデフォルトのテーマを使用していました。
無料のテーマ
無料と言っても、有料テーマと変わらないくらいのクオリティですし、ほとんどプロ並みのサイトが作成できます!!
ホームページでも、ブログでも自身のイメージに合ったテーマを選択して作ってみるとよいです。
しかも無料だから、いくらでもいろんなテーマを試すことが出来ます。
有料のテーマ
私はこれを推奨しています。
一万円弱から、二万円ほどで購入するテーマとなります。
無料テーマが有料テーマに負けないほど素晴らしい!!
とはいえ、やはり様々な面で有料の方が優れています。
無料テーマは、やはりどこか他のサイトと似通った感じになりやすい。有料テーマであれば、最初からクオリティの高い構成になっている上に、更にカスタマイズするのも簡単になっています。
テーマ選びの問題
無料で使える便利ツールはこちら
キャラクターやワンポイントイラストはこちら!


写真素材ダウンロードはこちら


背景に使えるイラストお探しの場合はこちら


画像加工ツールはこちら


総合便利ツール