初心者でも出来る、ブログやホームページ作成シリーズです。
今回は、サイトのバックアップを自動的に取ることが出来るプラグイン【Back WP up】の簡単解説をしていきます。
私自身、コンピューターに関して学んだことも無ければ資格もない、全くの素人でもこうして無事にサイトの作成が出来ますので、同じくド素人の方もご安心ください。
Contents
バックアップはどうして必要!?
初めのうちは、バックアップという事にと特に無頓着にサイトを構築、運営していくことかと思います。
このバックアップという作業は、サイトの構築上は特に必要ないのです。
では、どういった時に必要になるかといいますと【サイトを復元したい時】ですね、具体的な例としては
- テーマなどの更新で、不具合が発生したので元に戻したい
- CSSを触って、元に不具合が発生したので元に戻したい
- 間違ってサイトを削除してしまったので復元したい
などなど、バックアップデータは基本的には、データを元に戻したい時に使います。
しかし、問題は一度そういった状況に陥った人でないとバックアップの必要性を感じないという事で、初めてそういった状況に陥った人はバックアップを取っていないという事が多々あります。
必要になった時にはすでに遅いので
PC、スマホもバックアップを取るべき
余談ですが、PCやスマホもバックアップを取る癖を付けておいた方が良いです。
現代人にとって、PCやスマホは生命線であることは間違いありませんので、その中のデータ消失によって受ける被害は甚大です。
しかし、バックアップさえ取っておけば、PCが壊れても、スマホを無くしてもさほど慌てなくてすみます。
ただ、PCのバックアップを、PC内に保存しているとデータの復元は出来ますがPC自体が壊れた時には面倒なので、外付けドライブやクラウド上に保存するのが基本です。
Back WP up で簡単バックアップ
BackWPupはこちらでダウンロードすることも出来ますし、もちろんワードプレス管理画面からインストールも出来ます。

インストール完了後設定画面へ

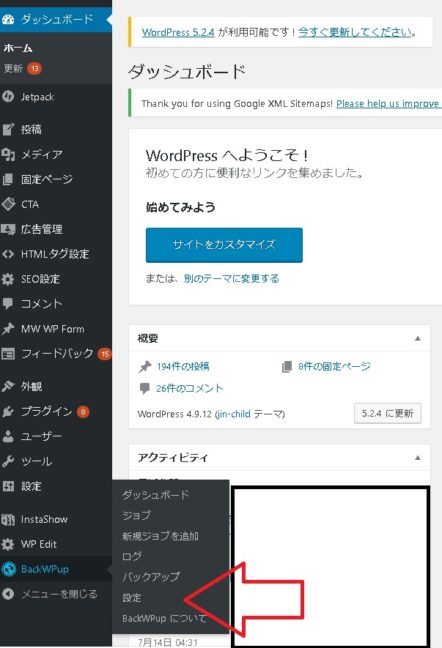
ワードプレスのプラグインは、このように左のツーツバーにダイレクトに出てくるものとそ、設定の中に配置されるものがあるので覚えておきましょう。
BackWPup内の設定へと進みます。
無料で使える便利ツールはこちら
キャラクターやワンポイントイラストはこちら!

写真素材ダウンロードはこちら

背景に使えるイラストお探しの場合はこちら

画像加工ツールはこちら

総合便利ツール