テーマ「JIN」導入編!で、まったくの素人からのサイト構築もだいぶ形になってきました。
ワードプレスの導入、テーマの導入と進み、完成まであと少し。
ここで次は、プラグインの導入をしていきます。

プラグインのインストールは、左のメニューから
- プラグイン
- プラグインの新規追加
- プラグインを持っている場合は「プラグインのアップロード」
- プラグインを持っていない場合は、検索窓から探してインストールする
- その後、有効化し設定
- 設定方法は以下で説明していきます
Contents
「JIN」推奨プラグインは!?
高速化プラグイン
- EWWW Image Optimizer
- Autoptimize
- BJ Lazy Load
- (※ WP Super Cache)
便利プラグイン
- AddQuicktag
- Table of Contents Plus
- Contact form 7
- Rinker
- Post Types Order
- Search Regex
- (※ JetPack)
では、一つづつ見ていきましょう。
このようになっている。
EWWW Image Optimizer
2021年6月10日追記~以下~
Autoptimize
Blue×Free AutoptimizeでHTML・CSS・JavaScriptを圧縮しよう!
Autoptmizeの解説は色々ありますが、上のサイトが一番分かりやすく最新ですね。
最新のAutoptmizeでは、画像の圧縮も出来るようですが、まだ実装されている人が少ないので、EWWW Image Optimizerに任せて、こちらではimageの設定黒目のチェックは外しておきましょう。
時折、エラーが出ることもあるようなので、上記リンクも参考に。
BJ Lazy Load

ちなみに、今まではメニューのプラグインから設定出来たが。BJ Lazy Loadのようにプラグインからは設定出来ないプラグインもある。その場合メニューの下の方の設定から選択することになるので覚えておくと良いです。
こちらのプラグインは、カゲサイさんのブログが一番分かりやすく解説されています。
WP Super Cache
「WP Super Cache」は優秀なキャッシュプラグインですが、キャッシュの仕組みを理解して使わないと「デザインが反映されない!?」といった症状に悩むことになると思います。本プラグインを利用中にデザイン変更をした時はキャッシュを削除することをお忘れなく。
キャッシュとは、二回目以降にサイトを表示する時に前回のデータを保存しておき、スムーズにページを開く仕組みです。
「WP Super Cache」は、自身のサイトの静的HTMLを作成し、更に高速化します。
しかし、その機能のせいで、前までの記憶が残っていてデザインが反映されないなどの不具合や、時にはキャッシュから、自身の管理データ、最悪の場合は顧客データなどが流出します。
私は、現在「WP Super Cache」は導入していません。
導入する場合は以下のリンクを参照に、慎重に導入して欲しいです。
WP Super Cache – キャッシュでページ表示を高速化できるWordPressプラグイン
重要なのは
「既知のユーザー向けにはページをキャッシュしない」にチェックマークを入れることです。
AddQuicktag
Table of Contents Plus


こちらの記事が一番わかりやすいです。
Contact form 7
[contact-form-7 id=”18″ title=”コンタクトフォーム 1″]
こういうものです!
こちらが親切で分かりやすいですね。
Rinker
上のような広告リンクを作成するツールで、私は「Rinker」ではなく「もしもアフィリエイト」を使っている。
Post Types Order
設定も不必要で、見たままの操作ですが、不安があれば上のブログを見れば安心です。
Search Regex
上の記事がとても分かりやすいです。
JetPack
その他必須プラグイン
Google XML Sitemaps
まずはこちらのリンクでサーチコンソールの設定をしよう!
その後、こちらの記事に内容を参考に、プラグインの設定とサーチコンソールの紐づけをします。
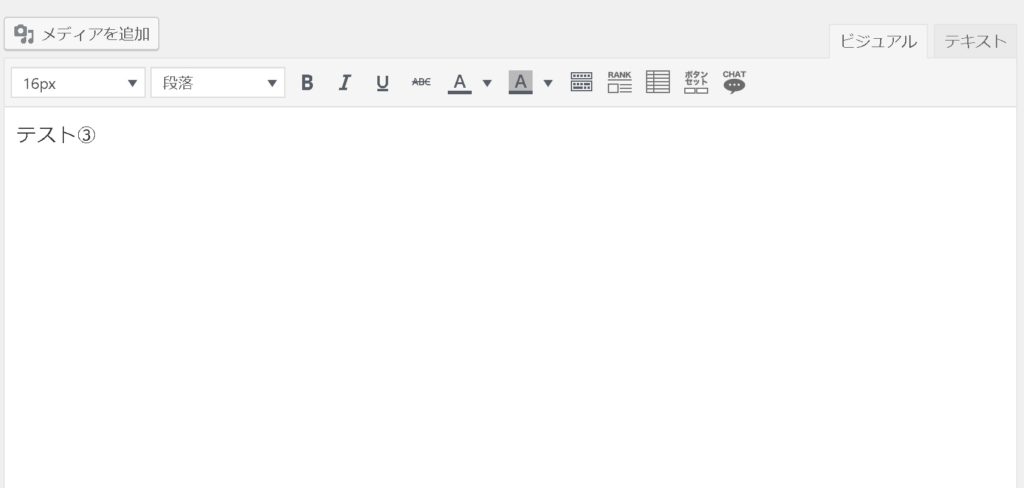
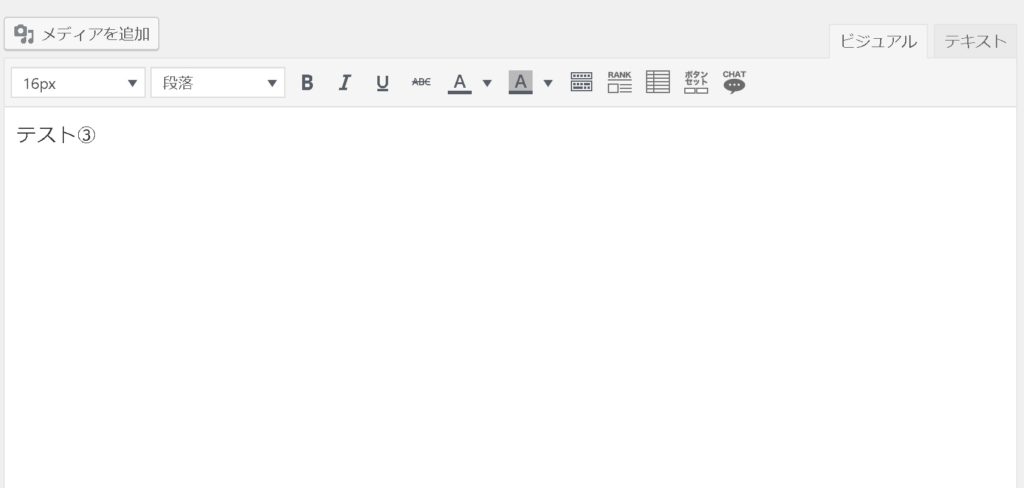
TinyMCE Advanced


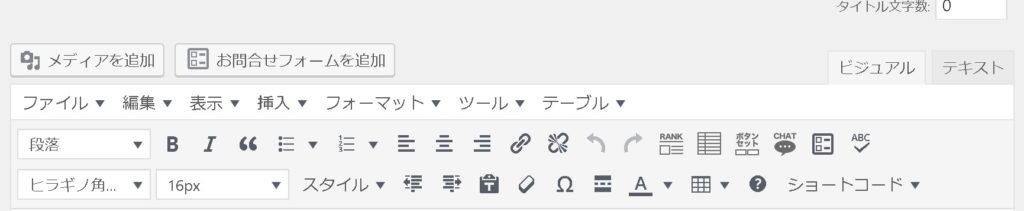
初期の記事執筆画面はこうなっている、せっかくの色々な機能があるのに全く使いづらいことこの上ないですね。
これを使いやすく機能追加してくれるプラグインがこちら。
使い方は、こちらがとても親切です!


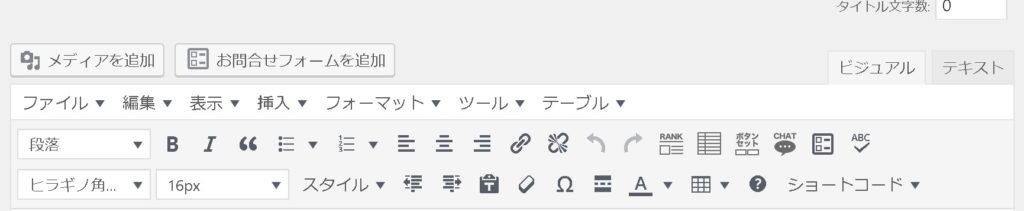
このように俄然使いやすくなります。
特にスタイルのタブは、テーマの便利機能を使うために必須になります!
Classic Editor
これに関しては、導入すれば良いので、解説はなくてもいいと思います。
全くの素人でもサイトを構築出来るシリーズはこれで最後になります。あとは、お好みで調整したり、テーマ導入先のマニュアルなどを参照にサイトの見栄えを良くしていきますが、ひとまずここまでくれば快適に記事を書くことが出来ます。


無料で使える便利ツールはこちら
キャラクターやワンポイントイラストはこちら!


写真素材ダウンロードはこちら


背景に使えるイラストお探しの場合はこちら


画像加工ツールはこちら


総合便利ツール